Nous vous avions présenté dans un précédent article le logiciel domotique JEEDOM qui permet le contrôle de ses périphériques à distance à l’instar des solutions déjà existantes comme Fibaro, Vera, eedomus… L’avantage de JEEDOM réside dans sa volonté de s’affranchir des contraintes et d’avoir tous les pouvoirs sur son installation domotique.
Dans cet article nous allons découvrir l’interface ainsi que les fonctions principales de JEEDOM.
Attention : l’équipe de JEEDOM étant en constant développement, l’interface peut varier sensiblement suivant les versions.
1. L’interface
Une fois votre système JEEDOM installé (plus de détails ici) et raccordé à internet, vous pouvez vous rendre sur le site de JEEDOM avec votre navigateur afin d’accéder à l’interface de connexion.
Il vous suffit d’aller à l’adresse : ip_de_la_box/jeedom/

Il n’y a aucune inscription, tout est fonctionnel directement. Lors de votre première connexion, le nom d’utilisateur et le mot de passe sont admin.
Une fois connecté, nous arrivons sur la page principale. Nous découvrons l’interface de JEEDOM ainsi que la page d’accueil.

Le menu en haut nous permet d’accéder aux différentes options de JEEDOM :
- Historique : permet de générer des graphiques.
- Général : c’est la partie configuration de JEEDOM.
- Scénario : pour la création de scénarios.
- Plugins : permet la gestion des plugins installés.

En plus de ce menu, nous avons également en partie droite l’heure, les options de connexion pour l’utilisateur actuel, le bouton d’aide ainsi que celui pour ouvrir un ticket de support.

Le mode expert permet d’activer des options nécessaires surtout aux développeurs ou aux utilisateurs avancés.
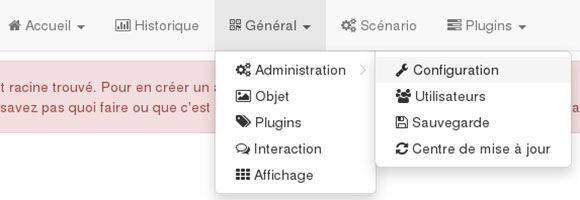
L’onglet général permet d’accéder aux options et configurations de JEEDOM.
Le sous-menu administration nous dévoile la page de configuration.

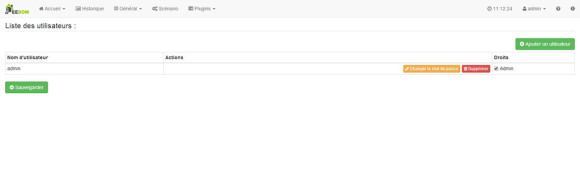
La page utilisateur permet d’ajouter, de supprimer des utilisateurs ainsi que changer les mots de passes. Il est d’ailleurs conseiller de changer le mot de passe admin ou de se créer un compte.

Nous avons ensuite la page de sauvegarde afin de sauvegarder ou de charger sa configuration de JEEDOM. Il n’y a donc pas de pertes en cas de réinstallation du système. Les sauvegardes sont automatiques ou manuelles.

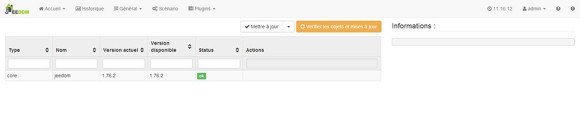
Le centre de mise à jour permet de vérifier et de mettre à jour notre logiciel Jeedom mais également les plugins / scripts que nous téléchargeons sur le Market.

Nous avons donc fait le tour des options disponible dans le menu administration.
Dans le menu « Général » nous avons un deuxième menu « Objet », important car c’est grâce à lui que nous pourrons afficher les informations sur la page d’accueil. Nous le verrons en détail un peu plus bas.
Nous avons également un menu « Plugins » affichant les plugins installés et donnant accès au Market afin d’en télécharger des nouveaux.
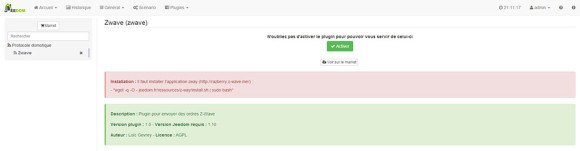
Ici nous avons sélectionné le plugin Z-Wave dans le Market afin de l’installer.

On peut voir la page d’informations du plugin une fois celui-ci installé. Une option permet de le désactiver sans le désinstaller. Attention il est nécessaire d’activer tout plugin avant de pouvoir s’en servir.

Le sous-menu interaction permet de créer des phrases auxquelles JEEDOM pourra réagir et qui permettront d’avoir des informations en retour ou de déclencher des actions.

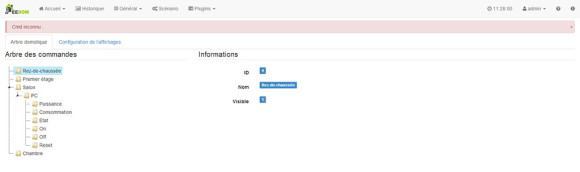
Le menu affichage permet de voir son installation sous la forme d’un arbre hiérarchique.

La deuxième partie vous permet de modifier la couleur des modules associés aux différentes catégories. Par exemple un module associé à la catégorie « Chauffage » aura une couleur dans les tons bleus alors qu’un module associé à la catégorie « Lumière » sera plus dans les tons orangés.
Cela permet de visuellement distinguer les différents modules et permet une personnalisation aux goûts de chacun.

2. Les Objets
Nous avons vu plus haut que le sous-menu « Objet » était important car c’est grâce à celui-ci que nous créons notre structure domotique. Cette étape est importante car sans elle il n’y aura pas d’affichage sur la page d’accueil.
Celui-ci nous permet de rajouter des objets qui représentent des groupes auxquels seront affectés les modules, plugins…
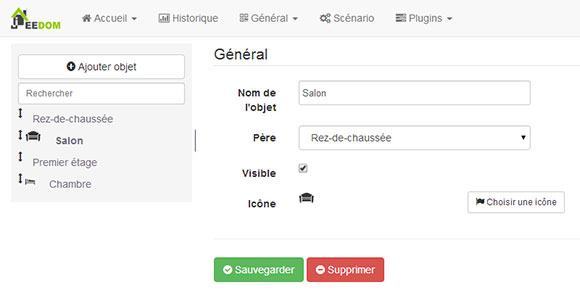
Grâce au bouton « Ajouter objet » nous pouvons donc ajouter autant d’objets que besoin.
Une fois l’objet ajouté nous pouvons le sélectionner pour afficher ses options.

Nous pouvons lui attribué un objet « père » comme par exemple ici l’objet salon avec comme père l’objet rez-de-chaussée. Nous pouvons décider si cet objet est visible ou pas, ce qui aura pour effet de modifier sa visibilité dans les autres menus.
Enfin nous pouvons choisir une icône dans le pack.
A noter qu’il est possible de modifier l’arborescence des objets en déplaçant le menu de gauche des objets par un simple drag and drop.
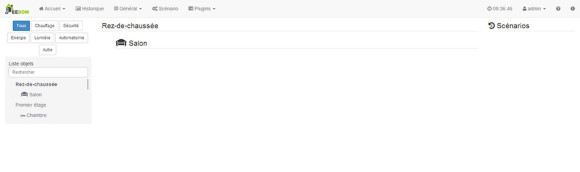
Si nous revenons sur notre page d’accueil nous pouvons voir sur le côté gauche la liste des objets, qui permet de filtrer l’affichage ainsi qu’un filtre par type de modules.

JEEDOM nous laisse une grande liberté ici, nous pouvons créer des Objets représentant des pièces mais nous pouvons aussi utiliser n’importe quelles dénominations qui correspondent à notre besoin.
3. Z-Wave
Nous allons maintenant ajouter un module Z-Wave, ici le Wall Plug de Fibaro. Pour cela nous sélectionnons le plugin Z-Wave dans la barre de menu.

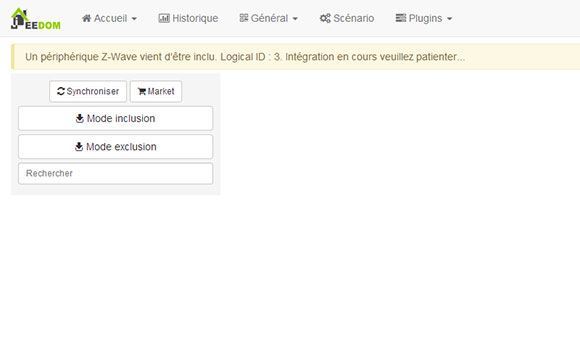
Nous arrivons sur la page Z-Wave de JEEDOM, c’est ici que se fait la gestion des modules.

A gauche nous avons le menu qui permet l’inclusion, l’exclusion des modules ainsi que le Market.
A l’installation ou à la mise à jour du plugin Z-Wave, celui-ci récupère l’ensemble des modules disponible sur le Market. Ce bouton vous permet de vérifier que votre module n’a pas été récemment mis sur le Market si celui-ci n’apparait pas dans la liste comme nous le verrons plus bas.
Pour inclure notre Wall Plug nous utilisons le mode inclusion, une fois le Wall Plug mis également en mode inclusion celui-ci est directement détecté par JEEDOM qui l’intègre à la box immédiatement.

Une fois l’inclusion réalisé (quelques secondes) le Wall plug est ajouté et nous pouvons le sélectionner afin de voir les options possibles.

Sur cet écran, nous avons trois parties. La première « Général » permet de gérer le module par rapport à JEEDOM : son nom, son objet parent, sa catégorie…

La deuxième partie « Informations » concerne les informations sur le module en lui-même : le module type associé (la liste déroulante permet de choisir parmi tous les modules récupérés par le plugin), la marque, la dernière communication…
Nous pouvons voir la présence d’un bouton pour les options avancées et d’un bouton « Partager ».

Le bouton pour les options avancées permet de voir les différentes options du constructeur pour son module. Par exemple ici pour le Wall Plug nous avons bien les options présentes dans la documentation de Fibaro.

Le bouton Partage quant à lui permet de partager son module Z-Wave. Un des grands avantages de JEEDOM c’est qu’il reçoit toutes les informations Z-Wave, du coup si une personne a un module qui n’est pas présent dans le Market JEEDOM, elle peut le configurer et l’envoyer afin que tout le monde en profite.
Dans la partie basse nous voyons une partie commande qui permet de voir les différentes commandes possibles liées aux modules. Ici nous avons la puissance, la consommation, l’état, l’allumage, l’extinction ainsi que le reset.

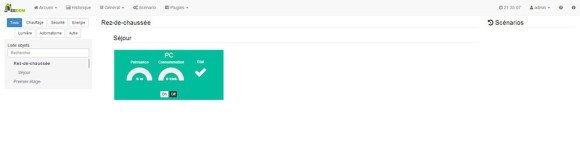
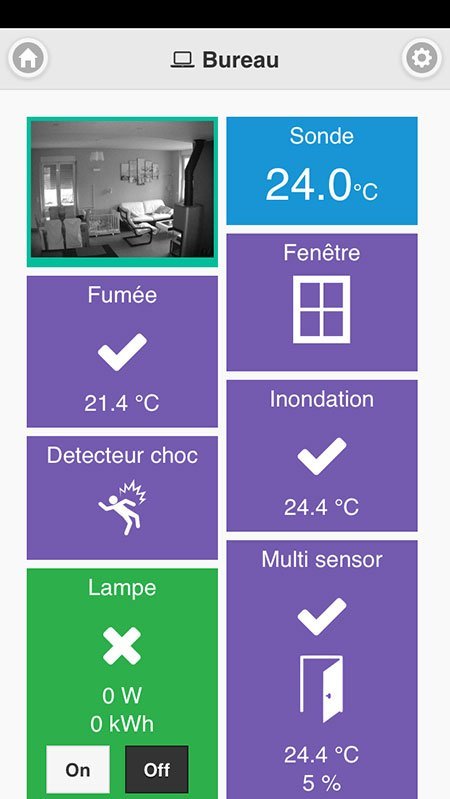
Si nous retournons sur la page d’accueil nous pouvons voir notre module avec les informations qu’on a vu ci-dessus.

Les boutons On / Off permettent d’allumer et d’éteindre le Wall Plug.
4. Scénario
JEEDOM possède un éditeur de scénario puissant qui permet de créer toutes les scènes possibles en domotique.
Ici, nous voulons créer un scénario basique « TV Matin » où la box allume ma TV (via le Wall plug) tous les jours à 8h.
Nous retrouvons les options habituelles (nom, objet parent…)

Ensuite, nous avons le mode du scénario, qui peut-être soit programmé soit déclenché ou les deux.
Ici nous sélectionnons programmé puis grâce au générateur d’horaire « cron » nous créons la programmation pour que le déclenchement se fasse tous les jours à 8h.

Nous ajoutons ensuite un élément, qui correspond soit à une action, soit à des conditions, soit à une boucle ou soit à du code. Ici nous voulons réaliser une action.

Une fois le champ action à l’écran nous utilisons le bouton à droite afin d’ajouter le module qui sera visé par le scénario. Ici le Wall Plug ajouté juste avant.
Nous sélectionnons l’objet parent du Wall Plug, c’est-à-dire « Salon », puis le Wall Plug apparait sous le nom donné dans les options et enfin nous avons la liste des commandes utilisable.

Comme nous voulons allumer la prise, nous sélectionnons « On ».

Nous voyons ici la commande ajoutée au champ Action, et une fois sauvegardé nous pouvons voir que la prochaine exécution se fera bien le lendemain à 8h00.
Si nous retournons sur la page d’accueil, nous pouvons voir en partie droite une rubrique scénario avec la possibilité de désactiver le scénario ou de l’exécuter immédiatement.

5. Personnalisation du widget
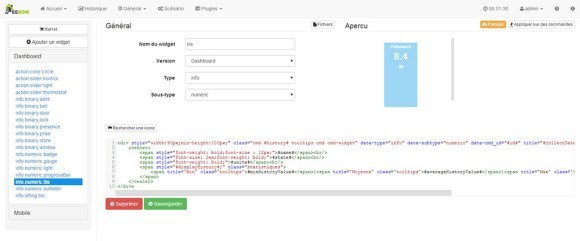
Nous avons vu qu’il était possible de modifier la couleur des catégories dans le sous-menu affichage. Afin de montrer l’environnement personnalisable de JEEDOM, nous allons modifier le widget créé avec notre prise Wall Plug.
Dans un premier temps je me rends dans Affichage et je modifie la couleur de la catégorie « Automatisme ».


Ensuite pour modifier le graphisme du widget, nous téléchargeons sur le Market le plugin widget. Celui-ci permet de personnaliser l’affichage des informations dans les widgets.
Nous pouvons voir sur le côté gauche la liste des affichages possibles suivant le type d’information (action ou information).

Ici nous allons appliquer le type « numeric.tile » à notre puissance.
Une fois le type de graphique sectionné nous utilisons le bouton « Appliquer sur des commandes » afin de choisir parmi toutes les commandes compatibles, celles que nous voulons modifier.

Une fois appliqué, je me rends dans le plugin Z-Wave afin de décocher la case affichage pour la consommation et l’état.

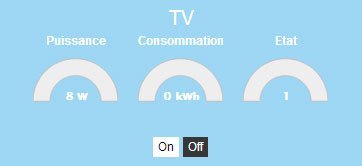
Nous pouvons finalement voir sur la page d’accueil notre nouveau widget que j’ai complètement personnalisé suivant mes envies.

Comme nous avons réalisé les modifications de couleurs et de type de widget dans la partie « desktop », ces modifications ne seront pas visibles sur la version mobile. Nous pouvons donc modifier notre affichage suivant le support que nous utilisons.
6. Version mobile
JEEDOM est une webapp, à ce titre son design adopte une version spécifique sur mobile et tablette.
La page de connexion est assez semblable à celle de la version PC.


Nous pouvons voir ici la page d’accueil qui est complètement différente et qui permet d’accéder rapidement aux menus les plus importants de JEEDOM.
Un clic sur Equipements permet de choisir l’objet et nous arrivons ensuite sur une page avec la liste des modules dans notre objet, ici le module Wall plug.


Si nous sélectionnons scénario nous pouvons voir notre scénario précédemment créé, un bouton pour le lancer immédiatement et un autre pour activer/désactiver le scénario.

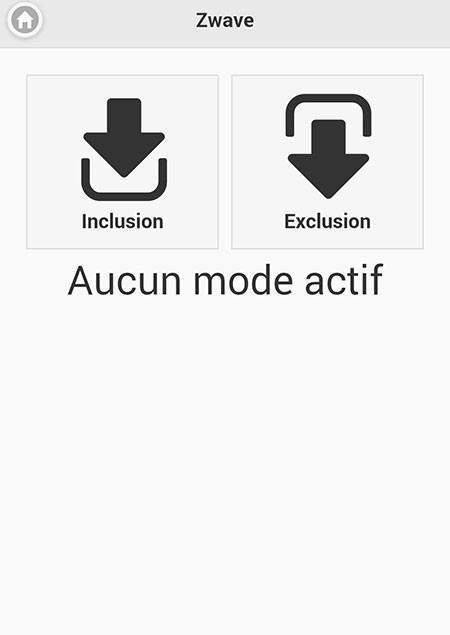
Enfin le bouton Z-Wave permet d’accéder rapidement aux modes inclusions et exclusions. Nous pouvons donc par exemple utiliser notre smartphone pour inclure facilement un module Z-Wave, pas besoin d’être à côté de la box JEEDOM ni à côté d’un PC.

7. Accès distant
JEEDOM est un logiciel qui n’utilise pas de Cloud pour son fonctionnement. Il est donc installé sur votre réseau local et si vous voulez y accéder depuis l’extérieur, il vous faudra réaliser quelques manipulations sur votre box internet.
Il vous faut rediriger le port 80 de l’équipement JEEDOM vers le port que vous souhaitez (non utilisé par une autre application).
Par exemple sur une LiveBox, une fois connecté en administrateur, dans la partie NAT, je redirige le port 80 vers le port 8082 pour l’équipement Cubian (qui correspond à JEEDOM).
Une fois cela réalisé, il faut aller à l’adresse : votre_ip_public :votre_port(ici 8082)/jeedom/
Vous avez des exemples pour plusieurs box ici : https://craym.eu/tutoriels/utilitaires/ouvrir_les_ports_de_sa_box.html
Concernant votre IP public, le mieux serait une IP fixe, certains fournisseurs d’accès le proposent à leurs abonnés. Pour les autres, vous avez des services comme noip.com qui permettent d’avoir un DNS fixe pour votre adresse IP.
Vous pouvez également trouver des scripts permettant de recevoir un email si l’IP public de votre réseau est modifié.
8. Conclusion
JEEDOM a tout d’un grand logiciel de domotique, il est fiable, accessible et permet de gérer toute sa domotique simplement.
Son interface qui s’adapte selon votre équipement vous permettra de contrôler rapidement chacun de vos modules. Un éditeur de scénario complet ainsi que la prise en charge de script multi langage vous permettra de réaliser toutes sortes de scène pour votre domotique.
Contrairement à la plupart des box domotiques déjà présentes sur le marché, les plugins sont au cœur de JEEDOM. Que ce soit les protocoles (Z-Wave, RFXCOM, …) ou les fonctions de communication (SMS, email…), ces fonctionnalités sont liées à un plugin.
Il est ainsi aisé de se faire une box domotique avec les fonctions qui nous intéressent le plus, nous avons la structure il suffit de rajouter les briques.
Ce mode de fonctionnement permet aussi un développement facile de plugins par la communauté qui peuvent-être eux aussi partagés sur le Market. Nous pouvons donc comprendre que JEEDOM pourra supporter les objets connectés possédant une API assez facilement et rapidement comme par exemple les ampoules Philips Hue ou encore la station météo Netatmo. JEEDOM deviendra ainsi le cerveau et le centre de tous les objets et modules connectés de la maison.
Un grand merci à Erwann (alias Hydro), bêta testeur de JEEDOM, pour cet article.


