Dans un précédent article nous avions déjà vu comment créer graphiquement un bouton : Dessiner votre propre bouton pour HSTouch
Nous avions vu comment créer les 2 états d’un bouton (donc 2 images ) :
- 1 image du bouton a l’état normal
- 1 image du bouton lorsqu’il est pressé

– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
Nous allons voir maintenant comment créer un bouton actif, c’est à dire qui respecte l’état (allumé/éteint) du « device » auquel il est rattaché.
Il faut pour cela créer une 3ème image qui correspondra a un 3ème état : bouton actif
Cet état permet de savoir directement si un élément est actif ou non.
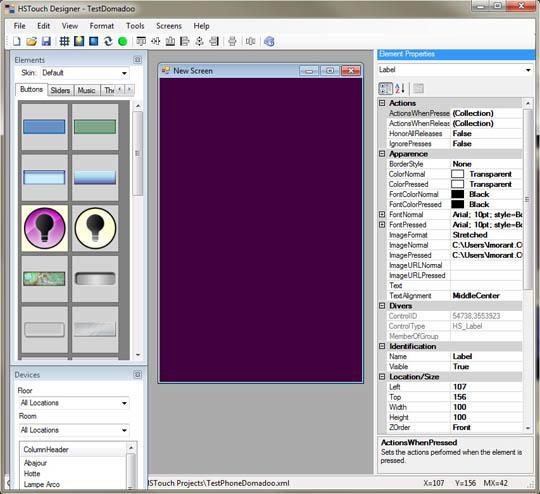
Une fois cette 3ème image créée, lancer un projet dans HSTouch Designer.
Vous pourrez constater que cette 3ème image ne sera pas directement attachée aux 2 premières qui, elles, sont liées dans la bibliothèque.
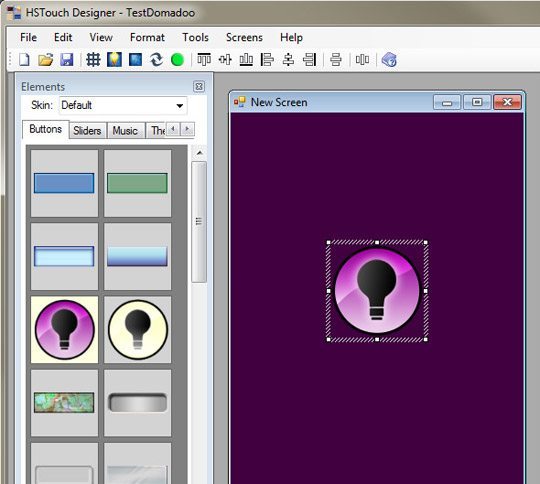
Commencez par créer un bouton de base.
Pour plus de détail, vous pouvez consulter notre article Création d’un bouton action
Nous allons maintenant ajouter le 3ème état du bouton. Ici notre bouton contrôle une lampe. Le but étant d’avoir le bouton qui s’allume lorsque la lampe est allumée.
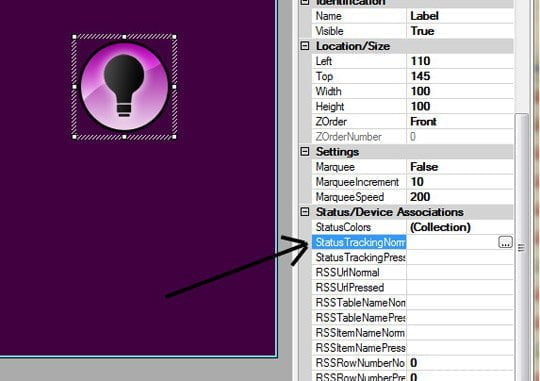
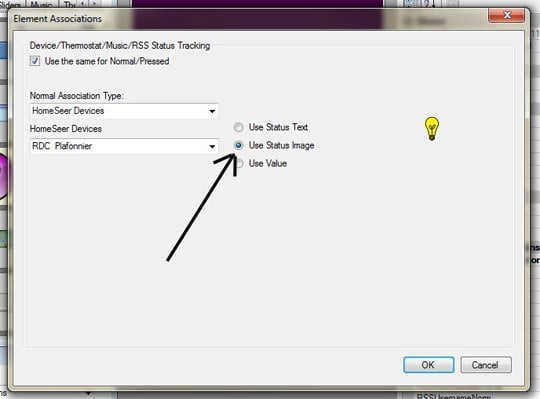
Allez dans l’onglet « StatusTrackingNormal »
Sélectionnez le Device concerné, puis cocher la case « Use Status Image »
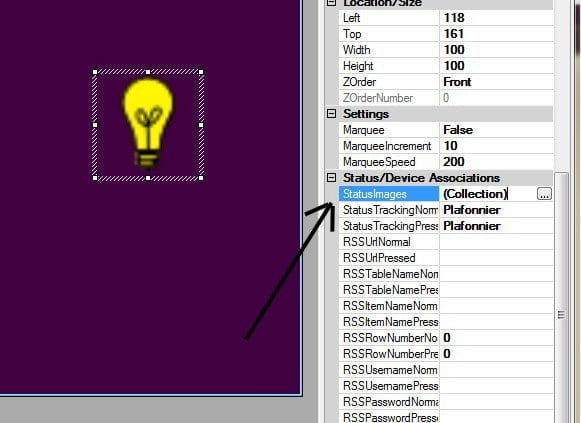
Allez dans l’onglet « StatusImages »
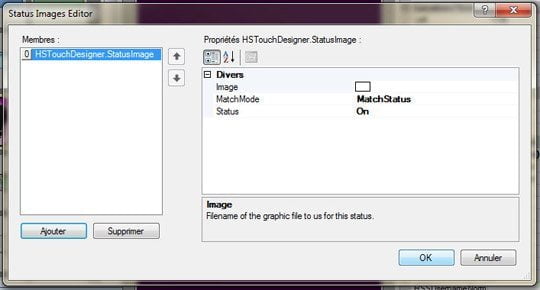
Ajoutez un nouveau status, puis allez chercher l’image du bouton allumé dans l’un des dossiers HSTouch, là où vous l’avez stockée.
Voilà, le bouton est fini. Vous pouvez lancer votre client HSTouch pour tester !