Dans un précédent article nous avions déjà vu comment créer graphiquement un bouton : Dessiner votre propre bouton pour HSTouch
Nous allons voir maintenant comment dessiner un slider.
Pour la réalisation d’un slider, nous avons besoin de 2 éléments graphiques :
- 1 image de fond : représentant en général la graduation
- 1 image pour le bouton
Si vous ne voulez pas créer vos propres boutons, vous pouvez télécharger ces 2 éléments ici.
ATTENTION : Il est important de bien nommé vos images lors de l’enregistrement.
C’est deux images s’appelleront respectivement : « xxx-background.png » et « xxx-button.png ». Ainsi dans HomeSeer, elles seront directement associées.
Pour commencer, nous allons créer un nouveau bouton ON/OFF (voir notre article Création d’un bouton actif pour HSTouch).
Ajouter votre Slider en le glissant dans votre projet. Veillez à bien ranger vos éléments graphiques.
Ici > le dossier skin de votre choix > puis le sous-dossier « sliders »
Associer le slider a un « device » en sélectionnant l’onglet ActionsWhenSelectionChanged :
Puis sélectionner votre « device » :
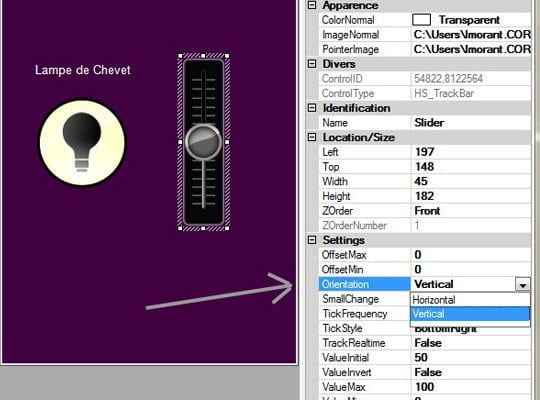
Il existe 2 types de slider : Vertical et Horizontal. Ici nous avons choisi un slider Vertical, donc il faut le préciser :
Associer le slider à sa valeur (de 0 à 100%).
Voilà vous venez de créer un slider !
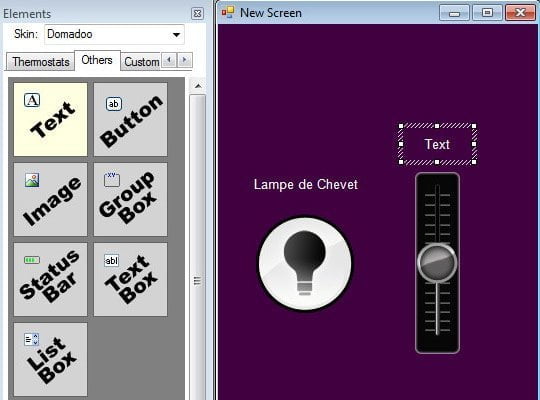
Mais pour rendre les choses un peu plus claires, nous allons ajouter un texte nous indiquant la valeur de l’objet et ainsi savoir exactement sur quel niveau le slider est positionné.
Ajouter un texte sur votre projet :
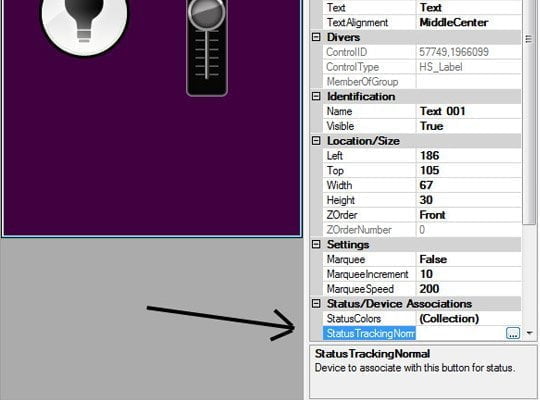
Associer ce texte à la valeur de votre DEVICE en allant dans l’onglet StatusTrackingNomal
Et voilà. Le texte affiche à présent la valeur sur laquelle se trouve le slider.