Création graphique d’un bouton avec 2 états dans un logiciel de création (ici : Photoshop).
Pour réaliser un bouton il faut créer au moins 2 états donc, 2 images :
– 1 image du bouton à l’état normal
– 1 image du bouton lorsqu’il est appuyé
C’est deux images s’appelleront respectivement : « xxx-norm.png » et « xxx-pressed.png ». Mettez le nom que vous voulez à la place de « xxx« .
Il est important de bien nommé vos images de cette manière. HSTouch Designer les reconnaitra automatiquement et elles seront directement associées
Passons aux choses sérieuses et ouvrons un nouveau fichier Photoshop.
Ici on va créer un bouton de 100×100 px et RVB 72dpi (résolution pour les écrans)
- Ouvrez Photoshop
- Fichier > Nouveau
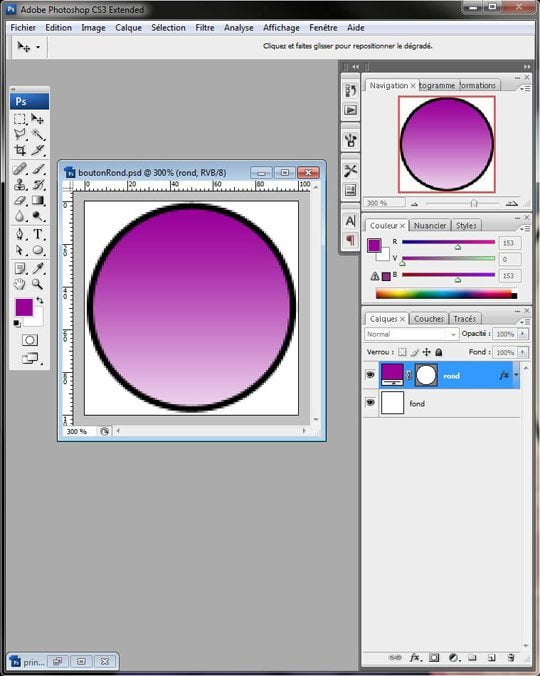
- Créer une nouvelle forme (ici un rond)
- Ajoutez un dégradé et un contour sur notre nouvelle forme.
« Double Clic » sur le calque du cercle.
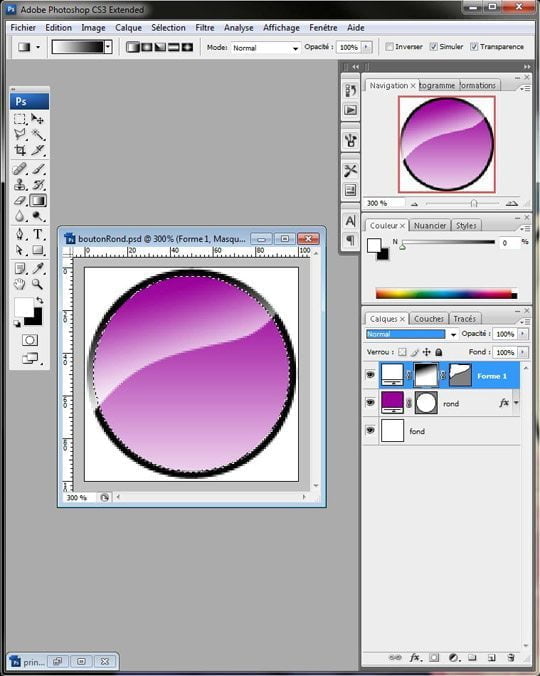
- Création d’une nouvelle forme pour créer un effet de reflet sur le bouton
– Création d’un masque de fusion, pour donner l’effet de dégradé
– Création du dégradé (à vous de juger pour trouver le meilleur effet)
- Nous allons maintenant supprimer les parties qui dépassent du bouton
– Sélectionner la forme de votre bouton en faisant un « CTRL + Clic » sur le calque concerné. (ici le calque appelé « rond »)
– Puis inverser la sélection, afin de ne sélectionner que la partie extérieure.
Raccourcis « CTRL + MAJ + I »
ou Menu « Sélection » et « Intervertir«
- Enfin, faîte un « clic droit » sur le calque du reflet et cliquez sur « Convertir en objet dynamique »
– Faites à nouveau un « clic droit » sur le calque du reflet et cliquer sur « Pixelliser le calque »
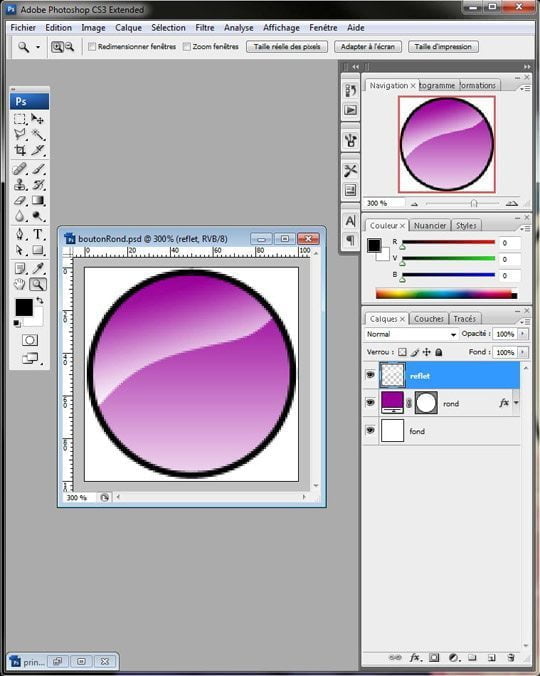
– Et supprimez l’excédent qui dépasse de votre bouton, pour enfin obtenir un joli reflet. Donnant ainsi un côté un peu plus sympa a votre bouton.
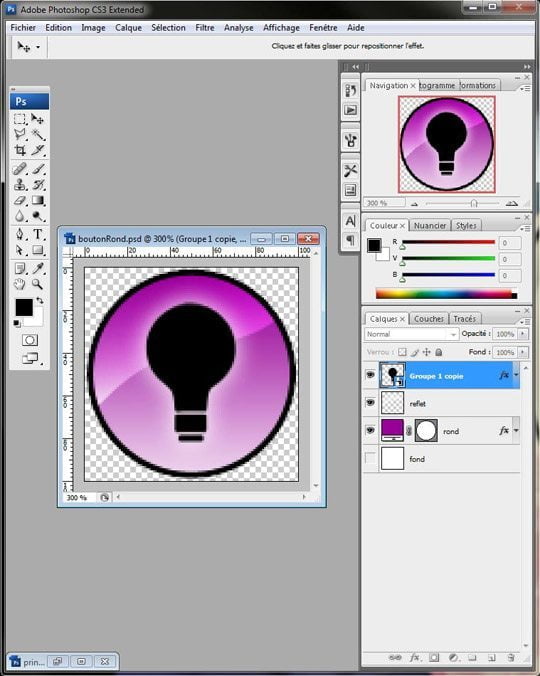
Voici le résultat :
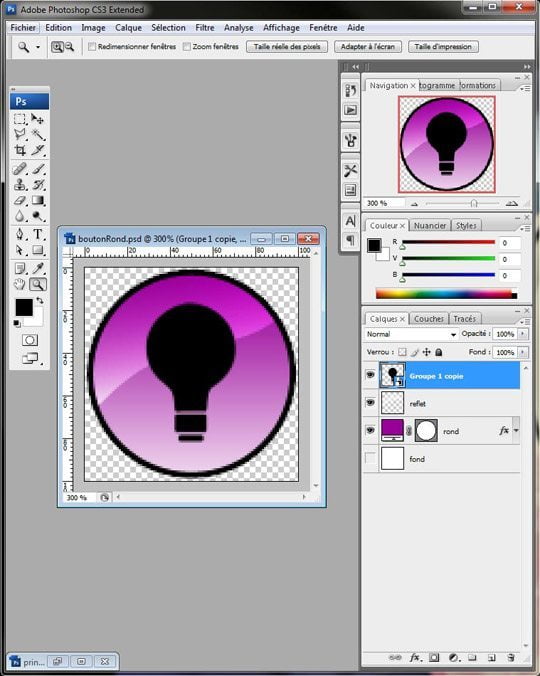
- Ensuite importez la forme de votre choix (ici une illustration d’ampoule) disponible ici
– Ajout d’une petite ombre portée:
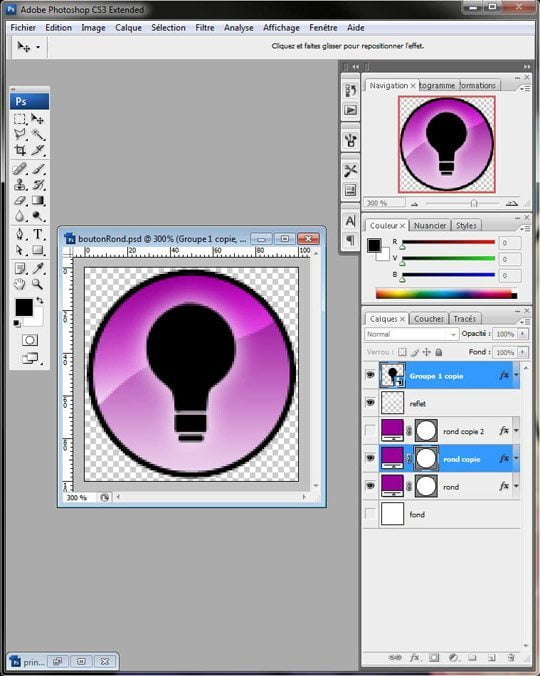
- Nous allons dupliquer le calque « rond » pour créer un autre bouton qui sera le bouton à l’état « appuyé ».
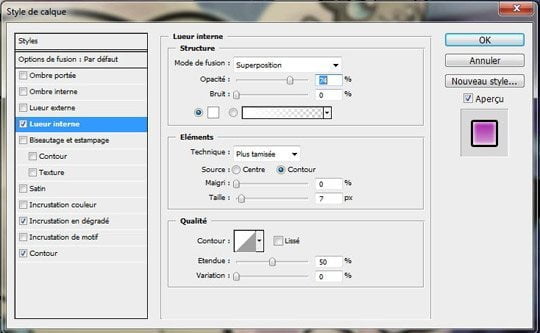
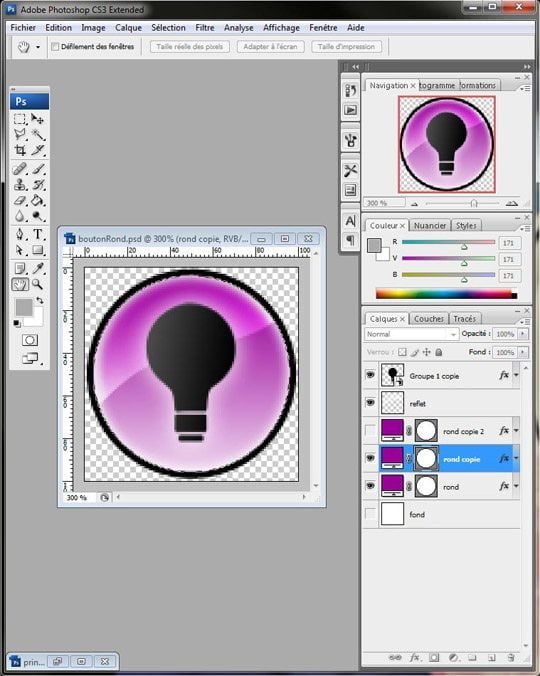
– Créer ensuite sur ce nouveau calque une petite lueur interne qui nous donnera plus tard la sensation que le bouton est sélectionné
- Il ne vous reste plus qu’à enregistrer vos deux images.
ATTENTION :
N’oubliez pas !
Il est important de bien nommé vos images à l’enregistrement.
Ces deux images s’appelleront respectivement : « xxx-norm.png » et « xxx-pressed.png »
Ainsi dans HSTouch, elles seront directement associées.
Veillez à enregistrer vos éléments graphiques dans le dossier SKIN. Celui-ci se trouve dans « Mes Documents > HSTouch > SKIN »
Ensuite choisissez le dossier que vous voulez, ex : « Default ». Puis enregistrer vos images dans le dossier « boutons »
Lancer HSTouch Designer
Vous pouvez à présent retrouver votre bouton dans le dossier « SKIN ». Vous remarquerez aussi que les 2 images ont directement été associées