Le protocole Z-Wave a été supporté dès les débuts du logiciel Jeedom en 2015. Le nouveau plugin Z-Wave JS basée sur la librairie du même nom a fait son apparition sur le Market récemment. Découvrons ses possibilités et ce qu’il apporte de nouveau.
Pourquoi un nouveau plugin Z-Wave ?
La librairie OpenZwave utilisée jusqu’à présent par Jeedom a atteint ses limites. En effet, basée sur du reverse engineering, celle-ci ne supporte pas certaines command classes récentes et donc ne permet pas d’intégrer certains périphériques.
Des fonctionnalités importantes telles que SmartStart, la sécurité S2 ou encore la mise à jour OTA ne sont pas possible avec OpenZwave. De plus, cette librairie n’est pas compatible avec Debian 11, ni même les contrôleurs Z-Wave en série 700. Autant dire que les évolutions de ce plugin Z-Wave allaient vite devenir impossibles.
C’est ainsi que l’équipe Jeedom a cherché une alternative pour remplacer OpenZwave, et a porté son choix sur la librairie Z-Wave JS UI. Basée sur le SDK officiel Z-Wave, cette librairie offre ainsi de nouvelles possibilités : support de SmartStart, S2, mise à jour OTA, … et bien sûr les dernières command classes et donc les périphériques les plus récents !
Installation du plugin Z-Wave JS
Comme pour tout plugin Jeedom, il faut se rendre sur l’interface de votre Jeedom et aller dans Plugins > Gestion des plugins.

On clique sur « Market » et on tape dans la recherche « Z-Wave JS ».

On clique sur le plugin Z-Wave JS et on choisit « Installer Stable ».

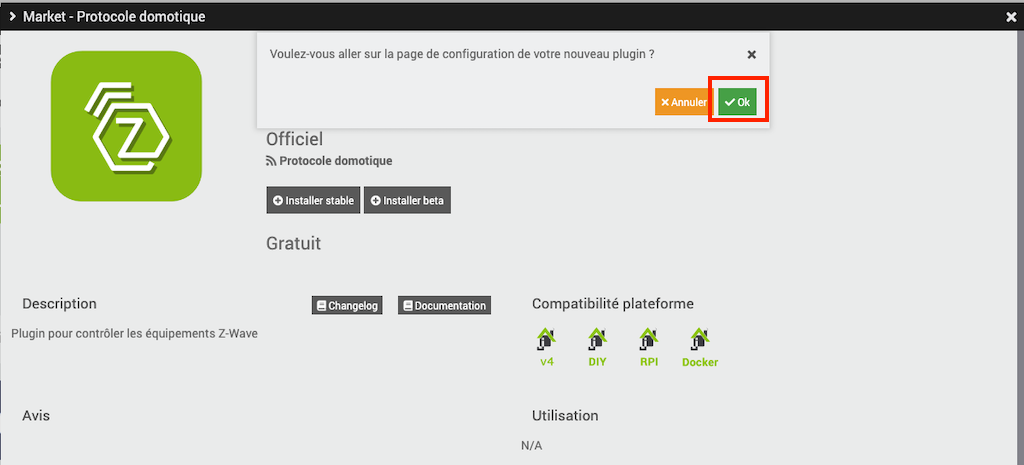
L’installation se lance, puis une popup nous demande si on veut aller sur la page de configuration du plugin. On clique sur « OK ».

Le plugin Z-Wave JS est par défaut inactif. On l’active donc en cliquant sur « Activer ».

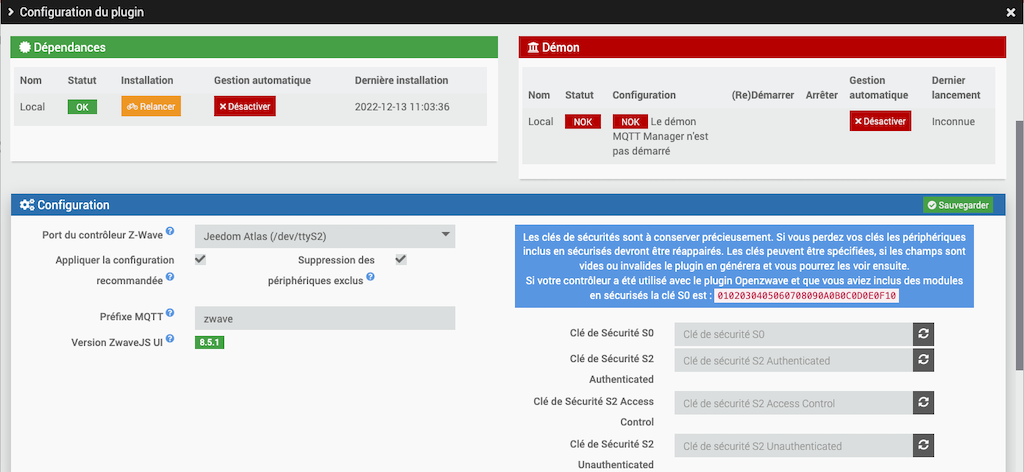
Pendant l’installation des dépendances, on choisit le port du contrôleur Z-Wave et on clique sur « Sauvegarder ». Ici on est sur une box Jeedom Atlas avec Z-Wave intégré.

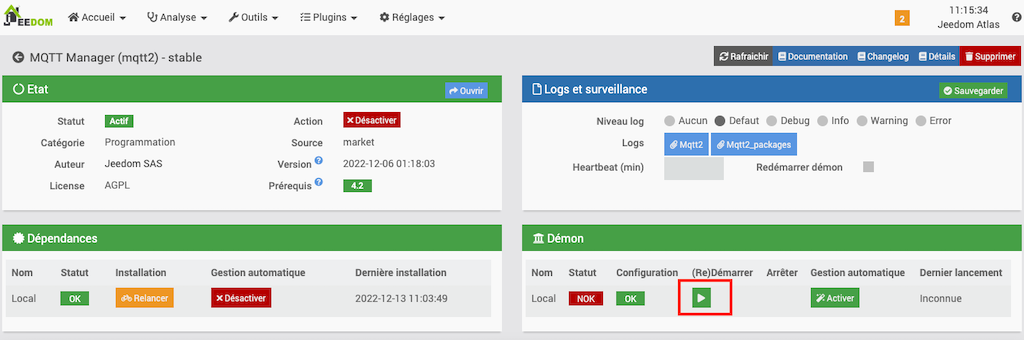
Si comme moi vous avez le message « Le démon MQTT Manager n’est pas démarré », rendez-vous dans Plugins > Gestion des plugins > MQTT Manager. Puis cliquer sur « (Re)Démarrer ».

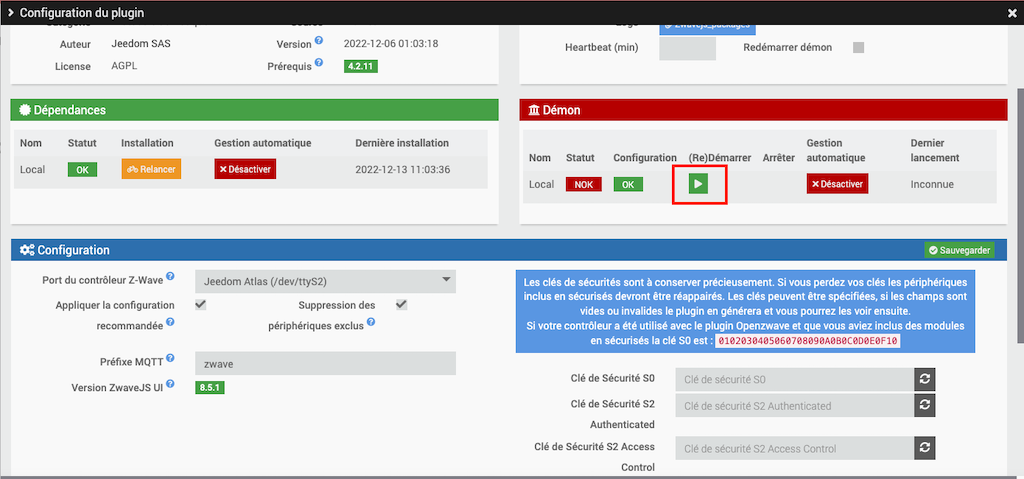
Enfin, on retourne dans la configuration du plugin Z-Wave JS. Le message a disparu et on peut redémarrer le démon.

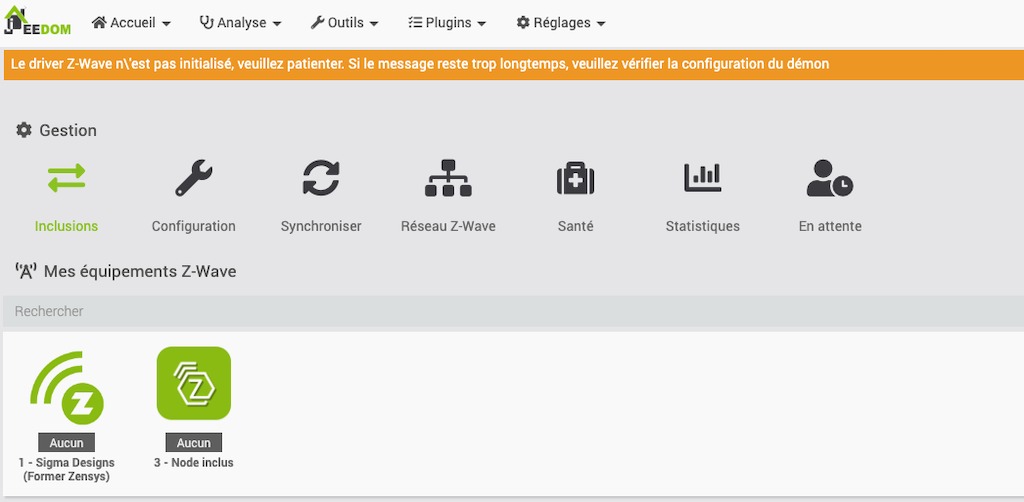
Le plugin va établir la communication avec le contrôleur Z-Wave.

Puis on atterrit sur la page de configuration du contrôleur. C’est purement informatif, il n’y a rien de particulier à faire.

Voilà le plugin est prêt à être utilisé !
Petit tour de l’interface du plugin Z-Wave JS
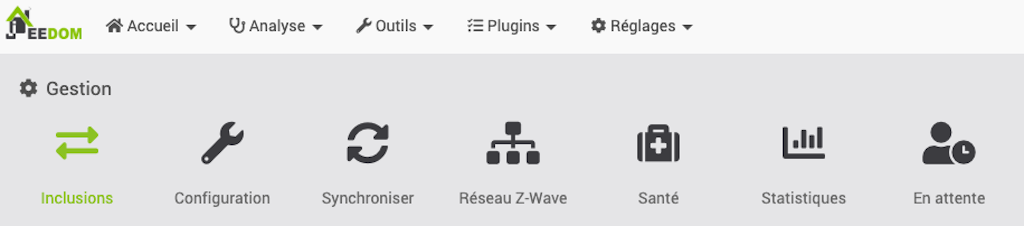
Les habitués de la technologie Z-Wave dans Jeedom ne seront pas trop perturbés car le menu est très proches de celui d’OpenZwave.

Certains auront sûrement remarqué qu’il n’y a plus de bouton « Exclusion ». En effet, celui-ci est accessible désormais en passant par le menu « Inclusion » qui offre plusieurs options.

Le menu « En attente » fait son apparition. Celui-ci permet de lister les paramètres qui sont en attente de mise à jour par les modules. Ci-dessous par exemple j’ai configuré le paramètre 20 d’un Motion Sensor (sensibilité du tamper) avec la valeur 30. A son prochain réveil le capteur se mettra à jour avec cette valeur.

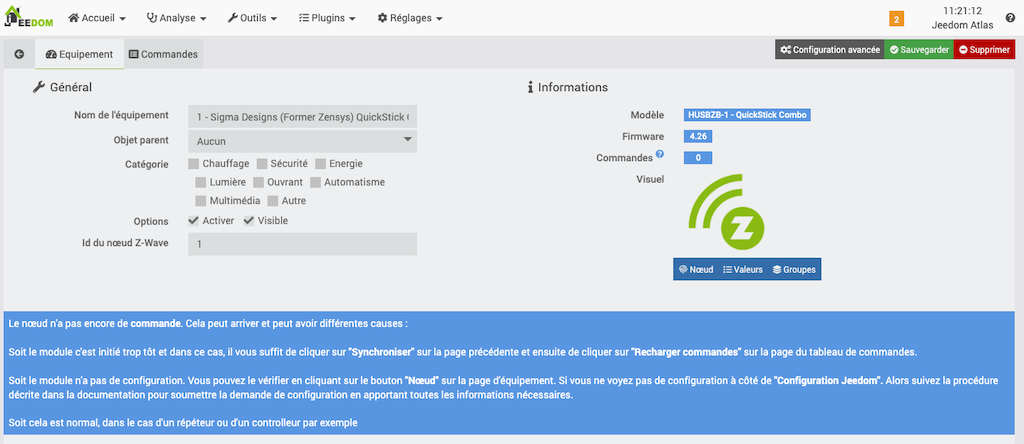
La configuration d’un équipement est assez similaire à ce que propose OpenZwave. On a cependant ici 3 boutons bleus pour accéder aux informations du noeud, à ses valeurs et aux groupes.

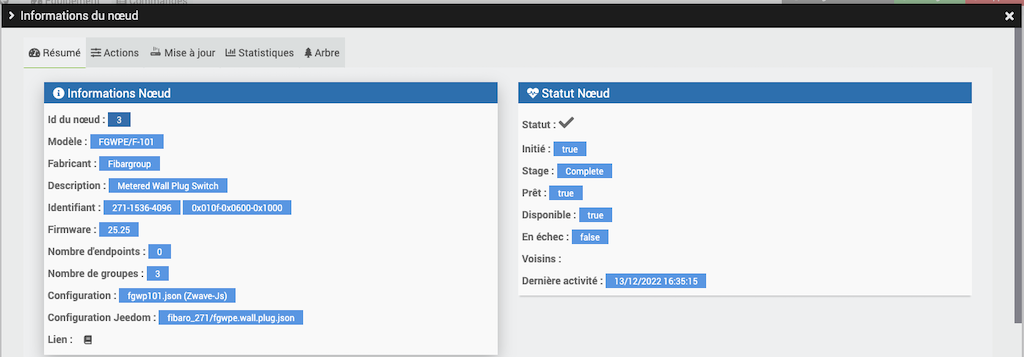
Le bouton « Noeud » donne accès à différentes informations sur le module. On peut également procéder à certaines actions comme soigner le noeud, pinger le noeud, … Ou accéder aux statistiques et à l’arbre Z-Wave des commandes.

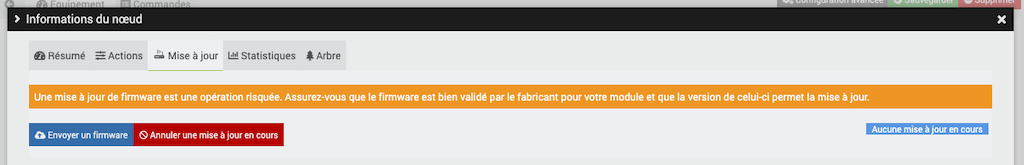
Mais la grande nouveauté est la possibilité de mettre à jour les modules !

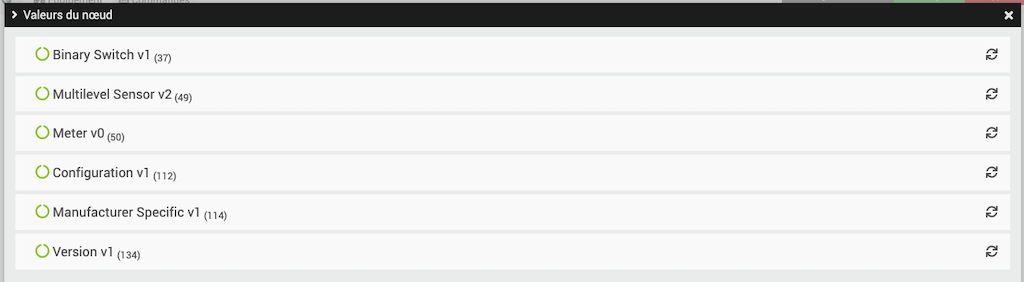
Le bouton « Valeurs » affichent la liste de toutes les command classes Z-Wave gérées par le module.

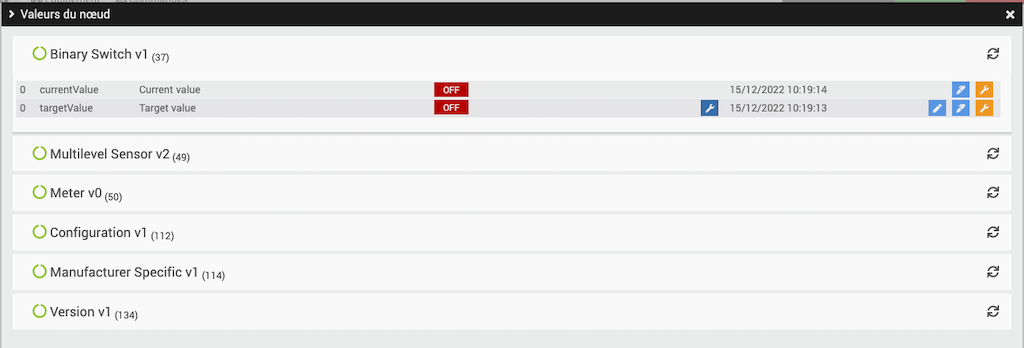
Ici la commande Binary Switch v1 pour le contrôle ON/OFF. En cliquant sur la clé à molette bleue on peut changer l’état du module.

Autre nouveautés importantes, la possibilité de créer facilement des commandes si le module n’est pas encore supporté par Jeedom. En effet, normalement le module remontera quand même toutes ses command classes (sauf command classes non encore gérées par Z-Wave JS bien sûr). Il suffira alors de cliquer sur le crayon bleu pour créer la commande « action » désirée ou sur le stylo bleu pour une commande « info »

On retrouve tous les paramètres de configuration dans la commande Configuration v1. On les modifie facilement en cliquant sur la clé à molette bleue.

Enfin, on accède aux groupes d’association via le bouton « Groupes ».