Grâce à son plugin Z-Wave, Jeedom permet de communiquer avec la plupart des modules Z-Wave sur le marché. Nous allons voir ici comment ajouter l’ampoule ZIPATO RGBW à Jeedom et comment s’en servir dans les scénarios et plugins.
1 – Présentation de l’ampoule ZIPATO RGBW
L’ampoule LED RGBW de Zipato n’est pas une simple ampoule LED de couleur Z-Wave puisqu’elle intègre également une LED blanche dont la température de couleur peut être variée, tout comme la luminosité. D’une puissance de 6,7W (équivalent à une ampoule incandescence de 60W), elle s’installe sur une douille standard E27.
Pour une présentation plus détaillée de ce module, un article précédent est disponible sur notre site.
2 – Prérequis
Afin d’intégrer l’ampoule à Jeedom, il vous faut le plugin Z-Wave activé.
Celui-ci est disponible sur le Market Jeedom. Afin de pouvoir utiliser le plugin celui-ci doit être activé. Son statut apparaît directement sur la page ainsi que dans la liste des plugins à gauche. Une fois le plugin Z-Wave correctement installé et activé (cette opération n’est à réaliser qu’une seule fois), vous pouvez passer à l’association de votre module.
À noter que pour les box Jeedom Mini et Center, le plugin Z-Wave est activé par défaut, il n’y a donc rien à faire.
3 – Association
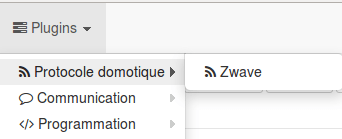
Dans le menu « Plugins », rendez-vous dans le sous-menu « Zwave » qui se trouve lui-même dans le sous-menu « Protocole Domotique ».
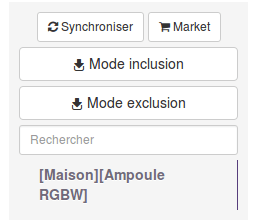
Vous arrivez sur la page où vous pourrez gérer les différents modules Z-Wave que vous aurez rajoutés à Jeedom. Vous pouvez voir à gauche dans le menu, un mode inclusion et un mode exclusion.
Le premier mode permet d’entrer en mode inclusion ce qui permet de rajouter des périphériques Z-Wave à Jeedom. Le deuxième mode permet d’entrer en mode exclusion ce qui permet de supprimer des périphériques Z-Wave de Jeedom.
Nous allons utiliser le premier afin d’ajouter l’ampoule ZIPATO à Jeedom.
Conseil : Avant d’ajouter un module Z-Wave à votre nouvelle box domotique, faite une exclusion du module avant. Cela permet d’éviter toutes erreurs d’association et de configuration.
Une fois en mode inclusion, vous pouvez voir apparaître une bannière vous indiquant dans quelle mode vous êtes.
Pour inclure l’ampoule ZIPATO à votre réseau, il suffit de tapoter légèrement l’ampoule. Bien sûr, il faut que l’ampoule soit branchée et que l’interrupteur soit sur ON.
Si l’inclusion se passe bien, le mode Inclusion se désactive et une nouvelle bannière apparaît vous indiquant que Jeedom a ajouté un périphérique Z-Wave.
Une fois le délai de pause fini, vous êtes redirigé vers la page de configuration de votre module.
4 – Configuration
La page de configuration de votre module Z-Wave permet de modifier les options générales liées à Jeedom ainsi que les paramètres de fonctionnement du module.
Vous pouvez modifier son nom et lui donner un objet parent ainsi qu’une catégorie dans la partie générale.
Nous remarquons aussi dans la partie information que Jeedom a correctement reconnu le module parmi la liste disponible.
Enfin la partie commandes (en bas) nous affiche les commandes disponibles pour ce module. (elles sont préconfigurées). Une fois votre configuration de l’ampoule ZIPATO terminée n’oubliez pas de sauvegarder grâce au bouton « Sauvegarder » en bas de page.
Votre ampoule Zipato est désormais intégrée et fonctionnelle dans Jeedom.
5 – Exemple d’utilisation
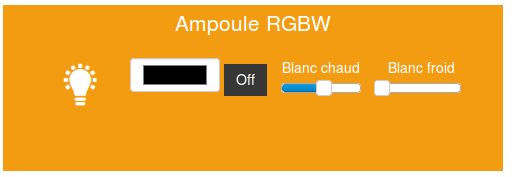
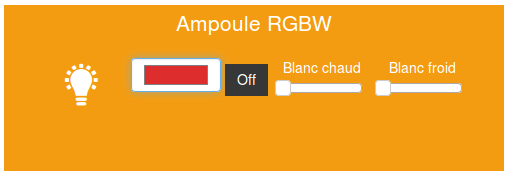
En retournant à l’accueil de Jeedom, sur le dashboard, vous pouvez voir le widget par défaut associé à l’ampoule ZIPATO RGBW.
En appuyant sur l’ampoule vous allez pouvoir allumer l’ampoule ZIPATO. Vous pouvez également régler les blancs chauds et froids.
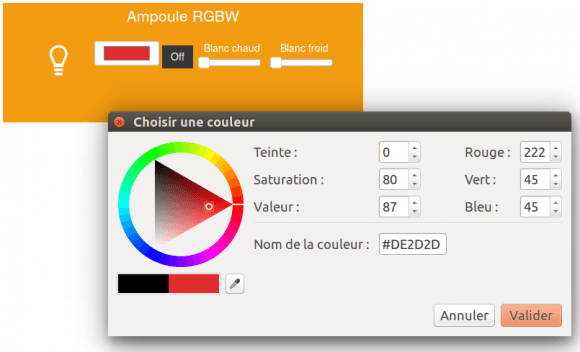
Vous avez également la possibilité de choisir la couleur RGBW de l’ampoule. Pour cela il faut cliquer sur le rectangle carré de couleur, puis une fenêtre s’ouvre vous proposant de choisir votre couleur.
Il suffit de valider, et l’ampoule change de couleur. Pour revenir à une lumière blanche vous pouvez appuyer sur le bouton OFF à côté de la couleur.
Astuce : vous pouvez modifier les informations visibles sur le widget via la page de configuration de l’ampoule ZIPATO (option afficher des commandes). Vous pouvez également modifier l’esthétique du widget avec le plugin Widget disponible sur le Market Jeedom.
Dans un scénario :
Nous allons maintenant créer un scénario simple pour afficher une couleur sur l’ampoule ZIPATO en fonction de la température extérieure.
Nous voulons allumer l’ampoule tous les jours à une certaine heure (par exemples pour un réveil) pour nous dire s’il fait chaud ou froid dehors en fonction de la couleur de l’ampoule RGBW.
Dans le menu « Général », nous sélectionnons « Scénario ».
Nous ajoutons un nouveau scénario et lui donnons un nom.
Comme nous voulons un déclenchement suivant une horaire nous sélectionnons comme déclenchement « programmé » puis nous ajoutons une programmation.
Grâce au générateur d’horaire au format CRON (bouton ? de la ligne programmation) nous sélectionnons tous les jours à 11h.
Attention : n’oubliez pas de copier l’horaire générée dans votre case programmation.
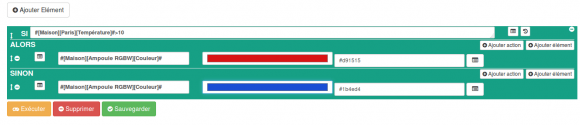
Ensuite nous ajoutons un élément de type « SI/ALORS/SINON » grâce au bouton « Ajouter élément ».
Sans le SI, via la petite icône après le champ, sélectionnez la température extérieure (soit du plugin Météo, soit d’une sonde extérieure),
Rajoutez à la suite du SI : « >10 ». Cela voudra dire qu’on teste si la température extérieure est supérieure à 10°C.
Dans le ALORS sélectionnez via la petite icône , l’ampoule RGBW ZIPATO, puis on choisit la couleur rouge.
Dans le SINON on refait la même opération et on sélectionne la couleur bleu.
Cela veut dire que notre scénario va s’exécuter tous les jours à 11h et va allumer l’ampoule ZIPATO rouge si la température extérieure est supérieure à 10°C et bleu si elle est inférieure.
Il faisait froid ce matin…
Avec le plugin Agenda :
Vous devez tout d’abord avoir téléchargé sur le Market Jeedom le plugin Agenda.
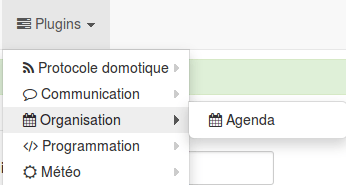
Dans le menu « Plugins », rendez-vous dans le sous-menu « Agenda » qui se trouve lui-même dans le sous-menu « Organisation ».
On ne détaillera pas ici le fonctionnement du plugin Agenda, il s’agit simplement d’un exemple de réalisation.
On veut réaliser la même chose que le scénario mais avec le plugin Agenda. L’avantage ici, c’est qu’on va pouvoir organiser ces horaires en fonction de son Agenda et pour toute l’année.
On veut être réveillé ici en douceur le matin, avec l’ampoule RGBW qui s’allume en fonction de la température extérieure, pour savoir dès le réveil comment on doit s’habiller. Il s’agit ici d’un exemple basique avec la température, mais on peut aussi avoir quelque chose de plus complexe comme la météo.
On va donc créer un nouvel agenda nommé météo. Ne pas oublier de l’activer.
On va cliquer sur le bouton « Ajouter événement »
On créé un événement « réveil », on va alors avoir plusieurs options possibles, comme choisir une icône, la couleur de fond etc.
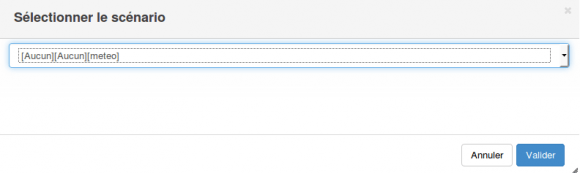
On va définir comme action de début, notre scénario que l’on a précédemment créé, et comme action « Start » qui signifie le lancement du scénario.
Il n’y aura pas d’action de fin dans cet exemple. On va donc voir le côté programmation. On va donner une date de début et une date de fin pour notre réveil, si on coche événement « répété » on a plusieurs options de répétition (pas utilisé dans notre exemple). Mais on peut imaginer se programmer un vrai réveil pour tous les jours.
On a maintenant notre réveil qui apparaît dans l’agenda. Ce réveil déclenchera le scénario qui allumera en douceur, l’ampoule ZIPATO RGBW en fonction de la température extérieure.
Vous pouvez retrouver l’ampoule Zipato sur notre boutique au prix de 59,00€.