Grâce à son plugin Z-Wave, Jeedom permet de communiquer rapidement avec la plupart des modules Z-Wave du marché. Nous allons voir ici comment ajouter la célèbre prise connectée Wall Plug de Fibaro (ref : FGWPE-101) à Jeedom et comment s’en servir dans les scénarios.
1 – Présentation du Wall Plug de Fibaro :
Le Wall Plug de Fibaro est une prise commandée communiquant par le protocole Z-Wave. Elle permet d’allumer et d’éteindre à distance les périphériques qui y sont connectés ainsi que de voir en temps réel la consommation, soit depuis l’interface de la box, soit directement depuis son anneau de couleur.
CARACTERISTIQUES TECHNIQUES :
- Type de module : Récepteur Z-Wave
- Alimentation : 110 – 230 V AC ±10% 50/60Hz
- Puissance maxi : 2,5 kW
- Consommation : 0,8W
- Fréquence : 868,42 MHz
- Distance de transmission : 50m champ libre, 30m en intérieur
- Dimensions : 43 x 65 mm (diamètre x hauteur)
- Température de fonctionnement : 0-40°C
- Température limite : 105°C
- Normes : EN 55015 et EN 60669-2-1
Pour une présentation plus détaillée de ce module, un article précédent est disponible sur le blog: Le module WallPlug de Fibaro est enfin disponible!
2 – Prérequis
Afin d’intégrer le Wall Plug à Jeedom, il vous faut le plugin Z-Wave activé. Celui-ci est disponible sur le Market Jeedom. Pour le télécharger rendez-vous dans le menu « Général » puis dans le sous-menu « Plugins ».
Une fois sur la page principal des plugins, ouvrez le Market Jeedom grâce au bouton à gauche « Market ».
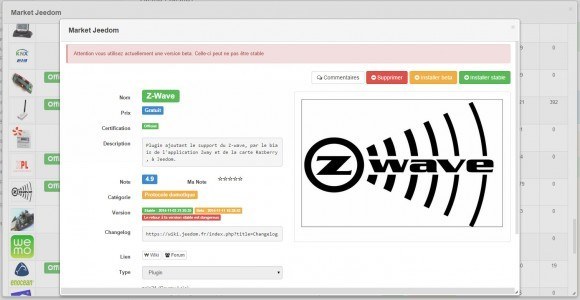
Puis sélectionnez le plugin Z-Wave dans la liste des plugins disponible.
Sélectionnez la version à installer. La version stable correspond à la dernière version ne comportant pas de bug. La version beta correspond à la dernière version disponible mais celle-ci peut comporter des bugs empêchant une utilisation normale du plugin.
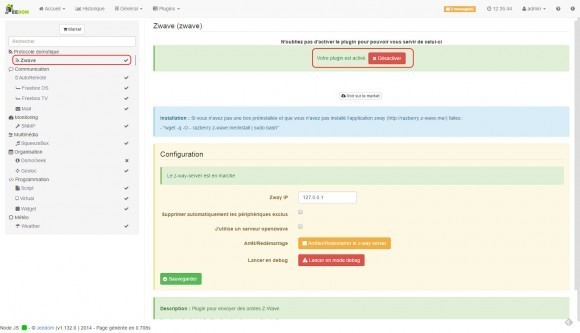
Une fois le plugin Z-Wave installé, vous arriverez à la page principale du plugins.
Afin de pouvoir utiliser le plugin celui-ci doit être activé. Son statut apparaît directement sur la page ainsi que dans la liste des plugins à gauche.
Une fois le plugin Z-Wave correctement installé et activé vous pouvez passer à l’association de votre module.
3 – Association
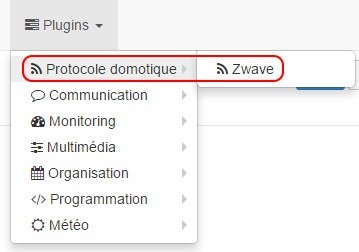
Dans le menu « Plugins », rendez-vous dans le sous-menu « Zwave » qui se trouve lui-même dans le sous-menu « Protocole Domotique ».
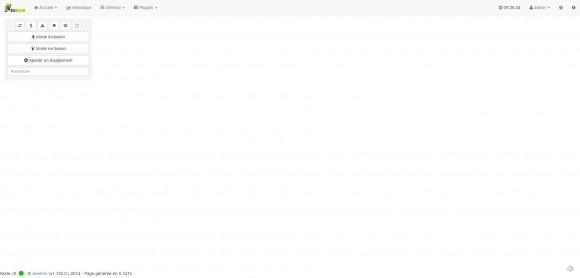
Vous arrivez sur la page où vous pourrez gérer les différents modules Z-Wave que vous aurez rajoutés à Jeedom.
Vous pouvez voir à gauche dans le menu, un mode inclusion et un mode exclusion.
- Le premier mode permet d’entrer en mode inclusion ce qui permet de rajouter des périphériques Z-Wave à Jeedom.
- Le deuxième mode permet d’entre en mode exclusion ce qui permet de supprimer des périphériques Z-Wave de Jeedom.
Nous allons utiliser le premier afin d’ajouter le Wall Plug à Jeedom.
Conseil : Avant d’ajouter le Wall Plug à votre nouvelle box domotique, faite une réinitialisation complète du module. Cela permet d’éviter toutes erreurs d’association et de configuration.
Pour cela restez appuyé 15-20 secondes sur le bouton du Wall Plug, relâcher une fois que le cercle lumineux devient jaune. Celui passera ensuite rouge et le module s’éteint. Votre Wall Plug est prêt à être associé.
Si votre module Wall Plug n’a jamais été associé à un logiciel domotique, il suffit simplement de le brancher à une prise électrique, celui-ci se mettre en mode auto inclusion, attendant que votre logiciel soit lui aussi en mode inclusion.
Si jamais le module ne veut pas se mettre en mode auto-inclusion, un triple clique sur le bouton de votre Wall Plug active le mode inclusion manuel.
Une fois en mode inclusion, vous pouvez voir apparaître une bannière vous indiquant dans quelle mode vous êtes.
Une fois votre Wall Plug également en mode inclusion, le mode inclusion se désactive et une nouvelle bannière apparaît vous indiquant que Jeedom a ajouté un périphérique Z-Wave.
Une fois le délai de pause fini, vous êtes redirigé vers la page de configuration de votre module.
4 – Configuration
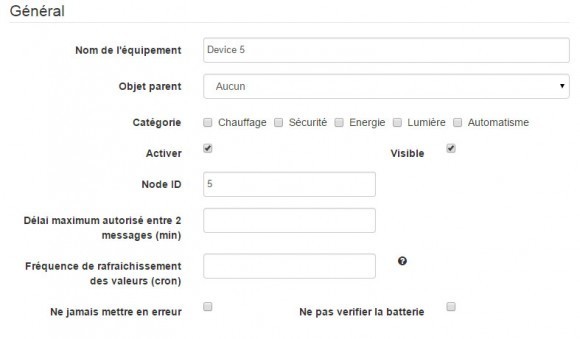
La page de configuration de votre module Z-wave permet de modifier les options générales liées à Jeedom ainsi que les paramètres de fonctionnement du module.
Vous pouvez modifier son nom et lui donner un objet parent ainsi qu’une catégorie dans la partie générale.
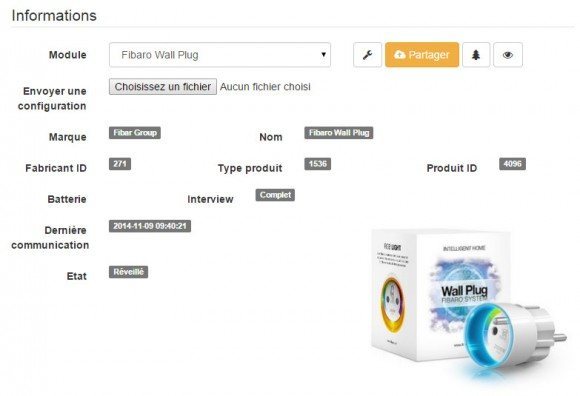
Nous remarquons aussi dans la partie informations que Jeedom a correctement reconnu le module parmi la liste disponible.
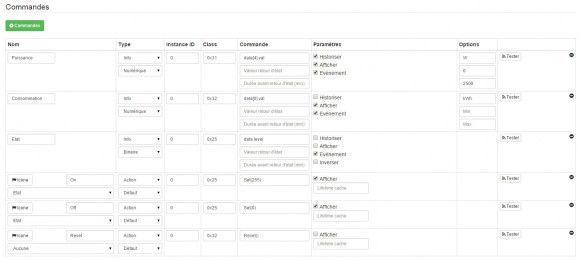
Enfin la partie Commandes nous affiche les commandes disponibles pour ce module.
Pour le Wall Plug nous avons :
- Pour les informations : la puissance de l’équipement relié (en Watt), sa consommation (en kWh) et son état (0 pour éteint et 1 pour allumer).
- Pour les actions : On et Off pour éteindre et allumer le Wall Plug depuis Jeedom.
Astuce : Pour les utilisateurs plus expérimentés, vous pouvez accéder aux paramètres constructeurs du WallPlug grâce à l’icône « outil » dans la partie information.


Votre module Wall Plug est désormais intégré et fonctionnel dans Jeedom.
5 – Exemple d’utilisation
En retournant à l’accueil de Jeedom, sur le dashboard, vous pouvez voir le widget par défaut associé au Wall Plug.
En appuyant sur la croix correspond à l’état actuel (éteint) nous allumons le Wall Plug. Le widget affiche alors son nouvel état.
Astuce : vous pouvez modifier les informations visibles sur le widget via la page de configuration du Wall Plug (option afficher des commandes). Vous pouvez également modifier l’esthétique du widget avec le plugin Widget disponible sur le Market Jeedom.
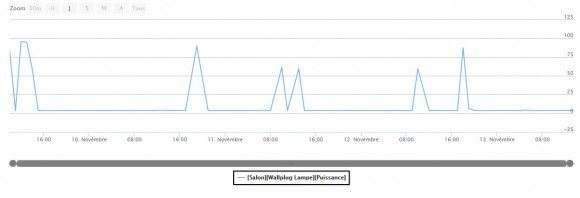
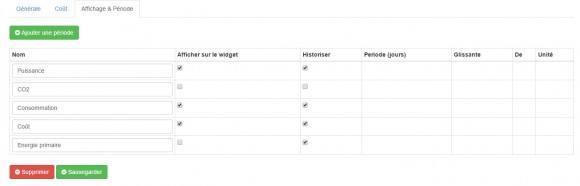
Dans le menu « Historique » nous pouvons sélectionner les informations que nous avons choisies d’historiser dans la page de configuration du Wall Plug.
Par exemple ici nous sélectionnons la commande puissance du Wall Plug.
Celui-ci étant relié à un ordinateur, nous pouvons voir à quel moment celui-ci était actif.
Grâce au suivi de consommation du Wall Plug vous pourrez générer des graphiques facilement sur Jeedom afin de visualiser la consommation de votre équipement sur une période donnée.
Nous allons maintenant créer un scénario simple en reliant le Wall Plug à une lampe à pied.
Nous voulons allumer cette lampe lorsqu’il est 20h.
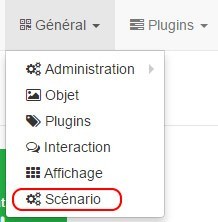
Dans le menu « Général », nous sélectionnons « Scénario ».
Nous ajoutons un nouveau scénario et lui donnons un nom.
Comme nous voulons un déclenchement suivant une horaire, nous sélectionnons comme déclenchement « programmé » puis nous ajoutons une programmation.
Grâce au générateur d’horaire au format CRON (bouton ? de la ligne programmation) nous sélectionnons tous les jours à 20h.
Attention : n’oubliez pas de copier l’horaire générée dans votre case programmation.
Ensuite nous ajoutons un élément de type « Action » grâce au bouton « Ajouter Elément ».
Puis nous sélectionnons l’action « On » du Wall Plug grâce au bouton « Ajouter action ».
Voilà le Wall Plug s’allumera tous les jours à 20h. N’oubliez pas de sauvegarder votre scénario.
Nous pouvons voir, une fois la sauvegarde effectuée, l’horaire du prochain déclenchement du scénario. Ici nous avons bien 20h.
6 – Utilisation avec le plugin Energie
Le plugin énergie disponible sur le Market Jeedom permet de gérer sa consommation électrique. Il collecte les informations provenant de vos différents modules et vous proposes des graphiques résumant la consommation, le coût…
Une vidéo de présentation du plugin énergie est disponible :
[youtube http://www.youtube.com/watch?v=DZfA_DxqbNs&w=542&h=305]
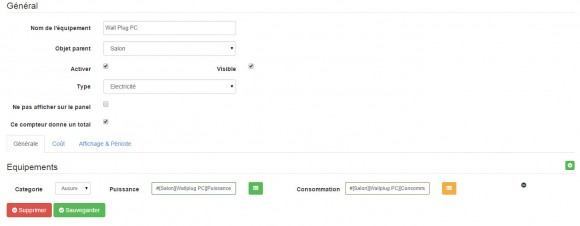
Ici nous reprenons notre Wall Plug branché à note ordinateur. Dans la page de configuration du plugin Energie, nous ajoutons le WallPlug.
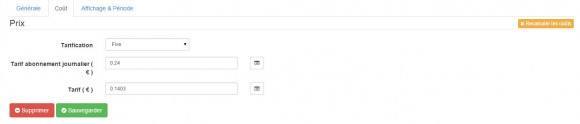
Nous pouvons également donner le coût si nous avons ces données.
Et finalement personnaliser le widget.
Une fois les données renseignées, un nouveau widget apparaît sur notre page d’accueil. Nous pouvons voir la puissance, la consommation comme pour le widget du WallPlug mais également le coût calculé grâce aux informations saisies dans le plugin Energie.
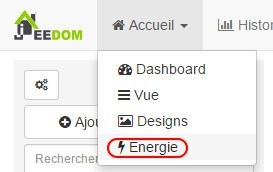
Nous pouvons accéder à la page du plugin Energie grâce au menu « Accueil ».
Une fois dessus nous pouvons apercevoir les informations et les graphiques générés par le plugin.
Nous pouvons voir que le plugin Energie permet d’exploiter toutes les possibilités du Wall Plug en utilisant les informations fournies.
Nous avons un récapitulatif détaillé sur plusieurs périodes afin de pouvoir faire des comparatifs, de suivre en temps réel le coût d’un équipement branché à un WallPlug.
Un grand merci à Erwan (alias Hydro), utilisateur de JEEDOM, pour cet article.